正規表現での置換が使えるエディタであれば使えるテクニックだと思います。
静的に記述された画像のパスをテンプレートエンジン仕様のパスに変換する際に便利。
<img src="assets/img/page/front/slide01_pc.jpg">
<!-- ↑を↓に一斉変換したいとき -->
<img src="{{ asset('assets/img/page/front/slide01_pc.jpg') }}">
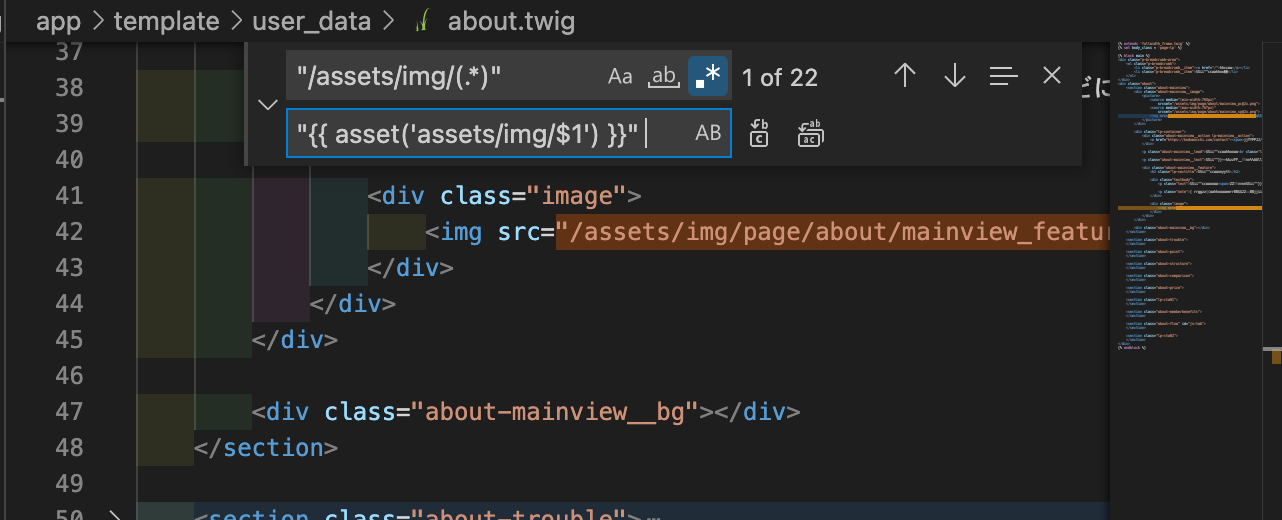
エディタ上で⌘+Fで検索窓を開き、正規表現を有効、
検索を以下のように(末尾に半角スペース入れる)
"/assets/img/(.*)"
置換の文字列は以下のように(末尾に半角スペース入れる)
"{{ asset('assets/img/$1') }}"
検索窓はこんな感じ
正規表現を()で括って検索すると、(n)でn番目のグループにマッチした文字列を$1,$2..で参照表示できます。
~~ END ~~