Webサイト内にFacebookページのタイムラインを埋め込んでも表示されない・表示されなくなった事案がいくつか自分のまわりで発生したので、その原因と解決法をご紹介します。
発生している不具合
特定のデバイス・ブラウザで表示されず、iframeが表示される箇所の高さが0になっていたり、「www.facebook.comでの接続が拒否されました」とメッセージが表示されることもあります。
原因
Facebookページ埋め込みが表示されない主な原因は以下の2つです。
・Facebookページのプライバシー設定「公開範囲」が制限されている
・コードが間違っている
上から順に見ていけば原因を特定できるかと思います。
解決
Facebookページのプライバシー設定「公開範囲」が制限されている
特定のデバイスだと表示されない場合、一番可能性があるのがこの原因です。
またFacebook埋め込みが表示されているブラウザでも、シークレットモードで閲覧した場合に表示されていなければ、こちらの原因である可能性が高いです。
プライバシー設定を変更するにはFacebookページの管理画面上で行います。
- ヘッダーのアカウントアイコンをクリックし、Facebookページアカウントのプロフィールに切り替えます。
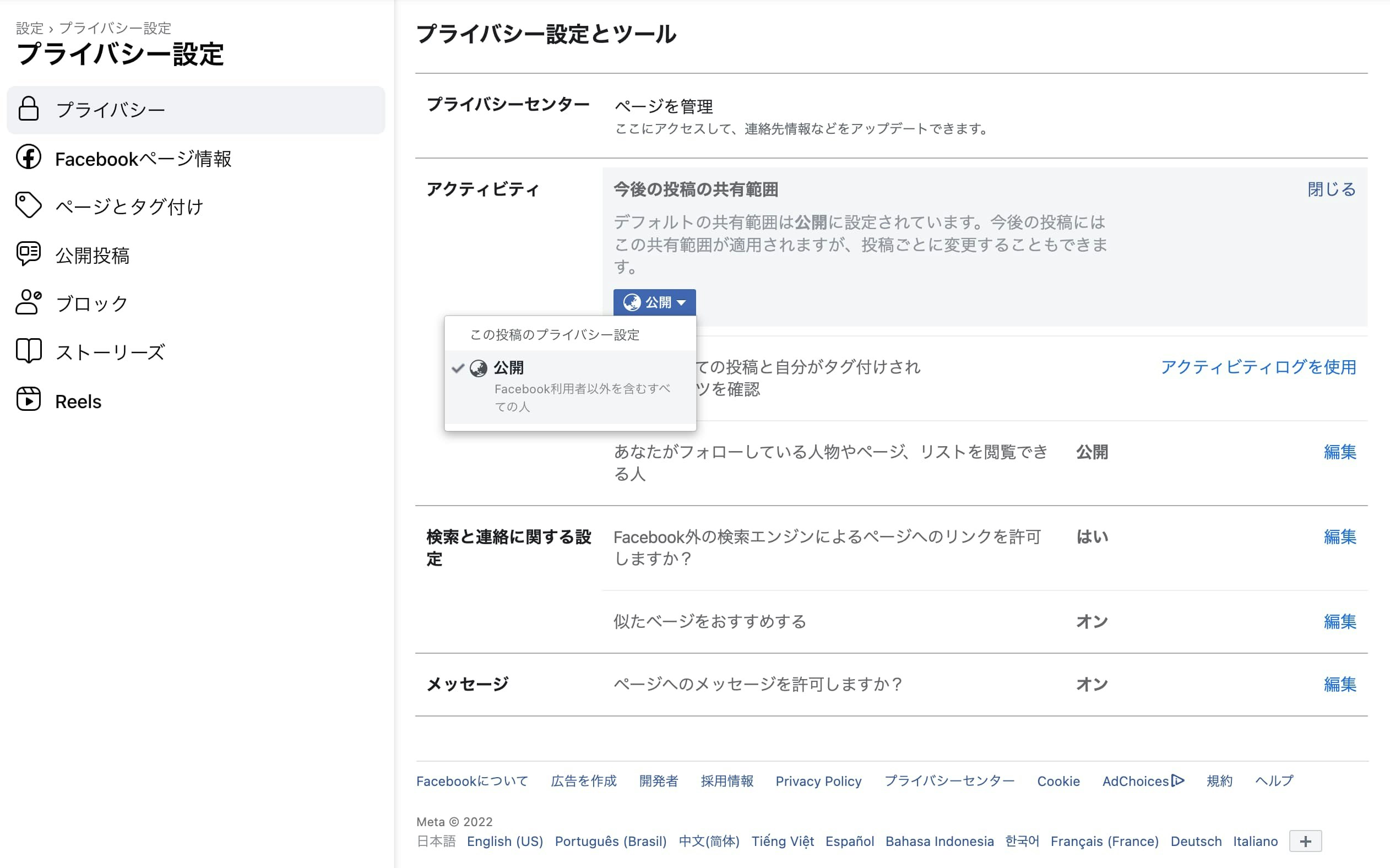
- 「設定とプライバシー」ページの「プライバシー」タブをクリック
- 下記ページが表示されたらアクティビティの今後の投稿の共有範囲を「公開」に設定します

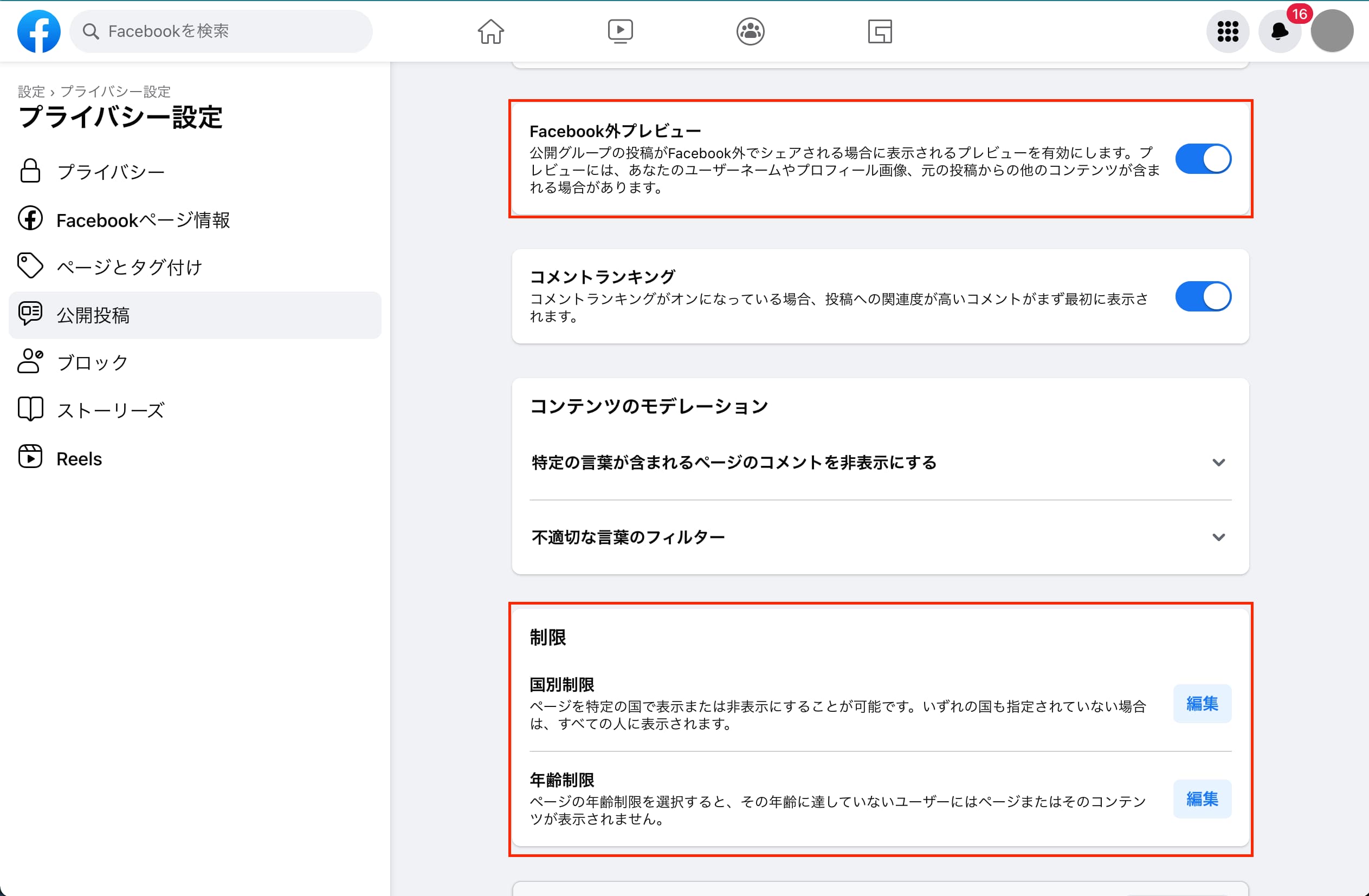
次に「公開投稿」タブをクリックし、下記ページを表示します。「Facebook外プレビュー」がオン、「国別制限」「年齢制限」がそれぞれ掛かっていないことを確認します。
コードが間違っている
埋め込んだコードが古い場合や、そもそも適切にコードを埋め込んでいない場合があります。
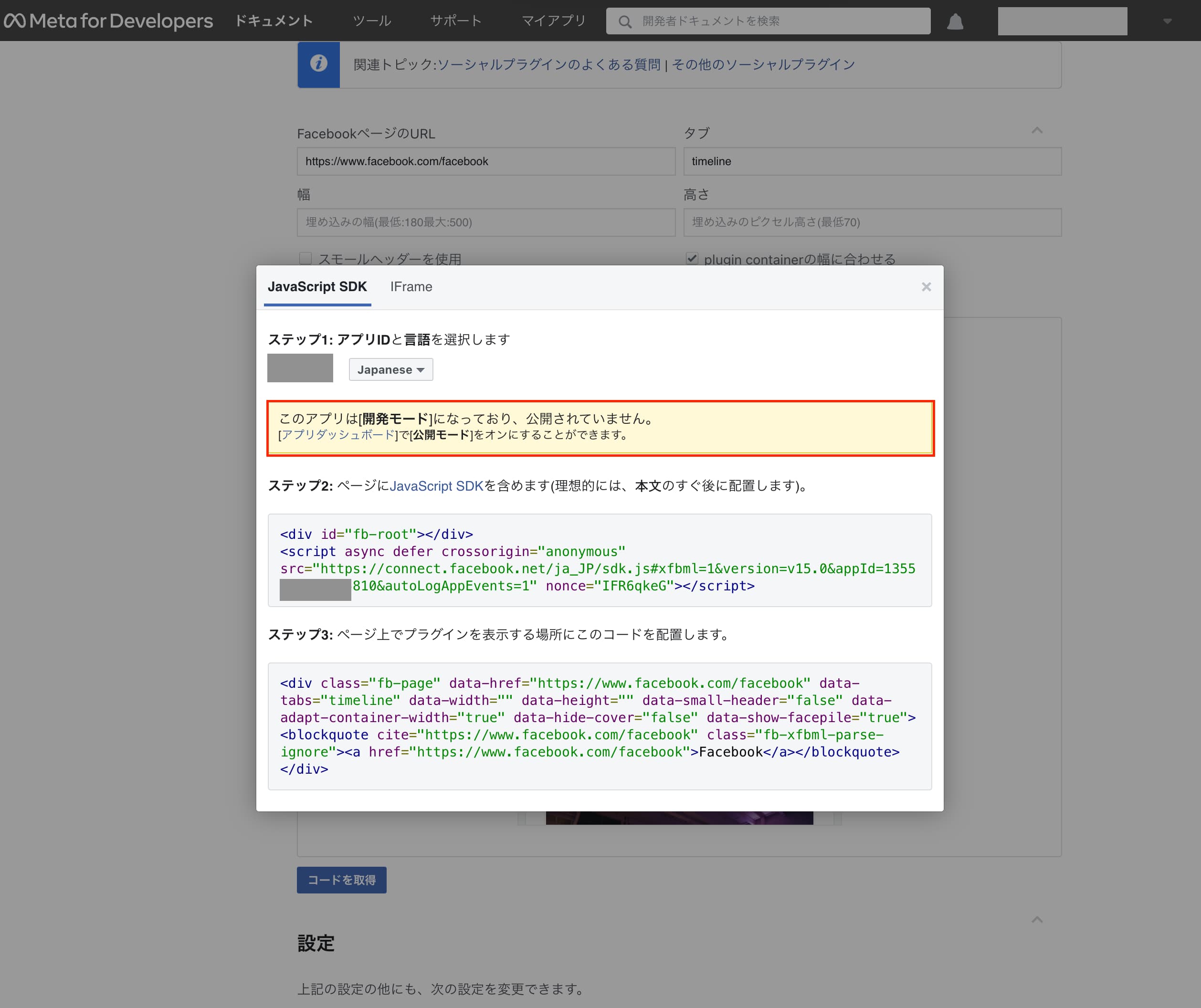
埋め込みコードはMeta for Developersのページプラグインで作成・発行します。
アプリIDが必要となるので作成していない場合は作成し公開モードにしましょう。
シェアしたいFacebookページのURLや幅、高さを設定したら青い「コードを取得」ボタンをクリックし、ステップ2, ステップ3で記載されているコードをそれぞれ埋め込みます。
~~ END ~~